
Minimalist CV (Astro component) Star
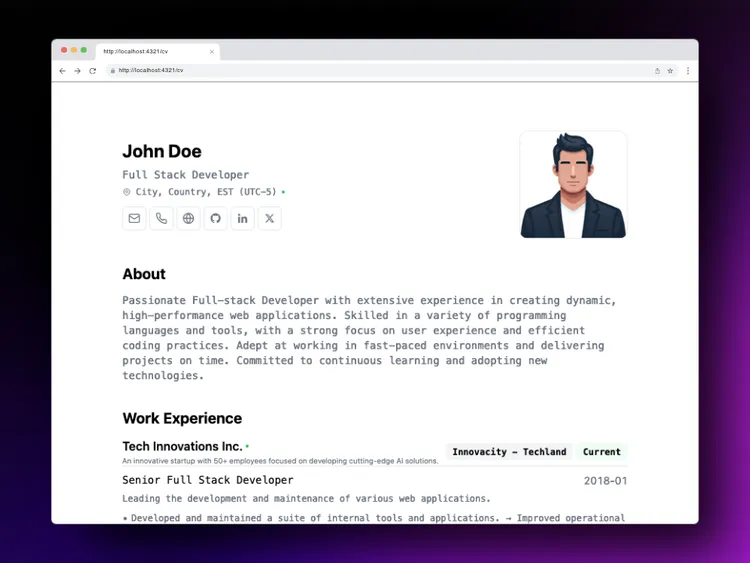
Astro component to display a print-friendly and minimalist CV inspired by BartoszJarocki/cv.
Usage
npm install cv-astro
Your Astro project must be configured to use TailwindCSS
Configure your TailwindCSS config to include the styles in the cv-astro package:
// tailwind.config.ts
import type { Config } from 'tailwindcss'
export default {
content: [
'./src/**/*.{astro,html,js,jsx,md,mdx,svelte,ts,tsx,vue}',
// Add the following line
'./node_modules/cv-astro/src/**/*.{astro,html,js,jsx,md,mdx,svelte,ts,tsx,vue}',
],
theme: {
extend: {},
},
plugins: [],
} satisfies Config
Import the component in your Astro project:
---
import CV from 'cv-astro';
---
<CV {...cvData}/>
cvDatais an object implementing theICVDatatype interface defined insrc/cv.d.ts:interface ICvData { info: IPersonalInfo; experience?: IExperience[]; volunteering?: IVolunteer[]; education?: IEducation[]; certifications?: ICertification[]; skills?: ISkill[]; projects?: IProject[]; config?: { categoryOrder?: string[]; }; }